Blog hướng dẫn, Lập Trình Plugin
Bài 06: Tạo trang quản lý Options trong WordPress
Vận dụng các kiến thức về Options API trong WordPress thì trong bài này mình sẽ hướng dẫn các bạn tạo một trang quản lý các options trong admin.
Ở bài trước mình có đưa ra một ví dụ về quản lý thông tin username và mật khẩu của email, vậy thì trong bài này chúng ta sẽ tạo ra một trang quản lý hai thông tin này, tức là người dùng có thể sửa và thay đổi giá trị của chúng.
Để tạo được trang quản lý Options này thì bạn sẽ phải thực hiện lần lượt theo từng bước mà mình sẽ trình bày bên dưới đây.
1. Tạo admin menu quản lý các options
Khi bạn đăng nhập vào hệ thống quản lý admin thì sẽ thấy một giao diện gồm nhiều menu như sau:
Bài viết này được đăng tại[toptheme.info]
Đây chính là các menu mặc định (cố định) của WordPress.
Vấn đề tìm hiểu tất cả các menu này thì mình sẽ dành cho một bài khác. Trong bài này mình sẽ hướng dẫn các bạn cách thêm một menu đơn giản thôi nhé, và vị trí mình sẽ thêm là một menu con nằm bên trong mục Appearance với tên là Theme Options, khi click vào menu này thì sẽ chuyển hướng sang trang quản lý thông tin tài khoản Gmail.
Nếu bạn đã thực hành theo bài Options API trong WordPress thì hãy vào file option-api.php và xóa đi tất cả những đoạn code trong đó.
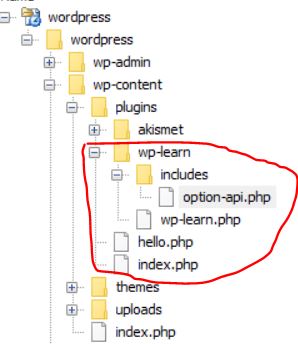
Nếu bạn xem bài này lần đầu thì hãy tạo một plugin y như trong bài các bước tạo plugin WordPress, sau đó tạo thêm file option-api.php nằm trong thư mục plugins/wp-learn/includes, cuối cùng đừng quên dùng hàm require để thêm file mới tạo đó vào file chính của plugin.
Mở file option-api.php lên và nhập nội dung như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Hàm bổ sung menu con vào một menu cha function add_submenu_options() { add_submenu_page( 'themes.php', // Menu cha 'Theme Options', // Tiêu đề của menu 'Theme Options', // Tên của menu 'manage_options',// Vùng truy cập, giá trị này có ý nghĩa chỉ có supper admin và admin đc dùng 'theme-options', // Slug của menu 'access_menu_options' // Hàm callback hiển thị nội dung của menu ); } // Thêm hành động hiển thị menu con vào Action admin_menu Hooks add_action('admin_menu', 'add_submenu_options'); |
Đoạn code này sẽ hiển thị một menu con nằm bên trong menu cha Appearance.
Bạn thử click vào menu Theme Options thì sẽ nhận được một trang thông báo lỗi như sau (tùy vào phần mềm bạn đang dùng là xampp hay vertrigo sẽ có giao diện lỗi khác nhau):
Lỗi này có ý nghĩa là bạn đã thiếu một hàm callback tên là access_menu_options. access_menu_options chính là giá trị mà ta đã truyền vào trong đoạn code add_submenu_page. Để hết lỗi thì bạn tạo cho tôi một hàm tên là access_menu_options nằm trong file option-api.php luôn nhé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Hàm bổ sung menu con vào một menu cha function add_submenu_options() { add_submenu_page( 'themes.php', // Menu cha 'Theme Options', // Tiêu đề của menu 'Theme Options', // Tên của menu 'manage_options',// Vùng truy cập, giá trị này có ý nghĩa chỉ có supper admin và admin đc dùng 'theme-options', // Slug của menu 'access_menu_options' // Hàm callback hiển thị nội dung của menu ); } // Hàm xử lý khi click vào menu function access_menu_options() { echo '<h1>Welcome to Theme Options Page</h1>'; } // Thêm hành động hiển thị menu con vào Action admin_menu Hooks add_action('admin_menu', 'add_submenu_options'); |
Chạy lại trang này bạn sẽ thấy không còn thông báo lỗi nữa.
2. Tạo giao diện form quản lý Theme Options
Hàm access_menu_options sẽ có nhiệm vụ xử lý hiển thị giao diện của form. Tuy nhiên để dễ quản lý file thì bạn tạo một folder tên là template nằm bên trong thư mục public, sau đó tạo thêm một file theme-option.php bên trong thư mục template dùng để hiển thị form, cuối cùng là require file theme-option.php ở trong hàm access_menu_options.
Cấu trúc folder:
Nội dung trong hàm access_menu_options:
|
1 2 3 4 5 |
// Hàm xử lý khi click vào menu function access_menu_options() { require('template/theme-option.php'); } |
Nội dung file theme-option.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<h1>Quản lý theme options</h1> <form method="post" action=""> <table> <tr> <td>Email</td> <td> <input type="text" name="email" value=""/> </td> </tr> <tr> <td>Password</td> <td> <input type="text" name="password" value=""/> </td> </tr> <tr> <td></td> <td> <input type="submit" name="save-theme-option" value="Save Theme Option"/> </td> </tr> </table> </form> |
Chạy lạ menu này thì bạn sẽ thấy một giao diện như sau:
[đang cập nhật]Như vậy là chúng ta đã hoàn thành bước 2, thật tuyệt vời.
3. Hiển thị thông tin trước khi cập nhật
Bây giờ chúng ta sẽ code chức năng hiển thị thông tin lên các ô input để người dùng có thể chỉnh sửa bằng cách sử dụng Options API get_option.
Bạn sửa lại hàm access_menu_options như sau:
|
1 2 3 4 5 6 7 8 9 10 11 |
// Hàm xử lý khi click vào menu function access_menu_options() { // Lấy thông tin trong bảng Options $email = get_option('mailer_gmail_username'); $pass = get_option('mailer_gmail_password'); require('template/theme-option.php'); } |
Sau đó qua file theme-option.php sửa lại như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<h1>Quản lý theme options</h1> <form method="post" action=""> <table> <tr> <td>Email</td> <td> <input type="text" name="email" value="<?php echo $email; ?>"/> </td> </tr> <tr> <td>Password</td> <td> <input type="text" name="password" value="<?php echo $pass; ?>"/> </td> </tr> <tr> <td></td> <td> <input type="submit" name="save-theme-option" value="Save Theme Option"/> </td> </tr> </table> </form> |
4. Xử lý lưu thông tin Options
Bạn hãy để ý form quản lý option mình không truyền đường dẫn vào thuộc tính action, vì vậy khi submit form nó sẻ xử lý tại trang này luôn.
Bạn sửa lại function access_menu_options như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Hàm xử lý khi click vào menu function access_menu_options() { if (!empty($_POST['save-theme-option'])) { $email = $_POST['email']; $pass = $_POST['password']; // Cập nhật (nếu chưa có thì hệ thống tự thêm mới) update_option('mailer_gmail_username', $email); update_option('mailer_gmail_password', $pass); } // Lấy thông tin trong bảng Options $email = get_option('mailer_gmail_username'); $pass = get_option('mailer_gmail_password'); require('template/theme-option.php'); } |
Và đây chính là bước cuối cùng của chức năng quản lý options này. Bạn vào trang này và thực hiện cập nhật nội dung 2 thông tin trên để xem thành quả nhé 🙂
5. Lời kết
Trong bài này mình chỉ hướng dẫn cách sử dụng căn bản và không có kết hợp các chức năng bảo mật trong WordPress nên các bạn hãy dùng để tham khảo thôi nhé, sau này khi nói đến vấn đề bảo mật thì chúng ta sẽ làm lại một cách chuyên nghiệp hơn.
Bài này mình có sử dụng các hàm chưa học về tạo menu con, vì vậy bài tiếp theo mình sẽ trình bày về vấn đề này.