Blog hướng dẫn, Flatsome, Woocommerce
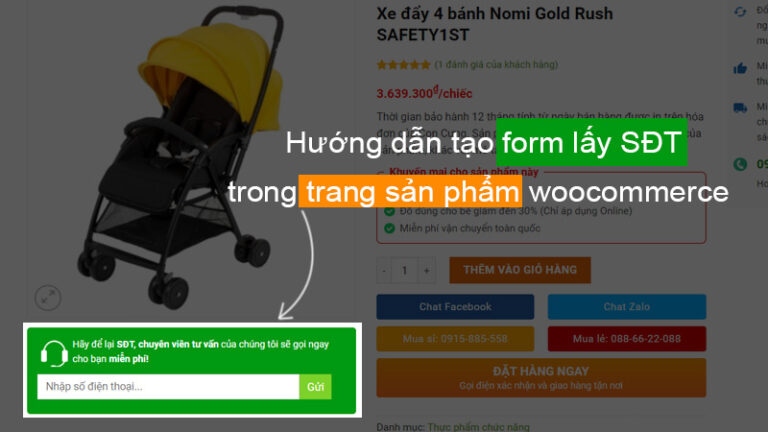
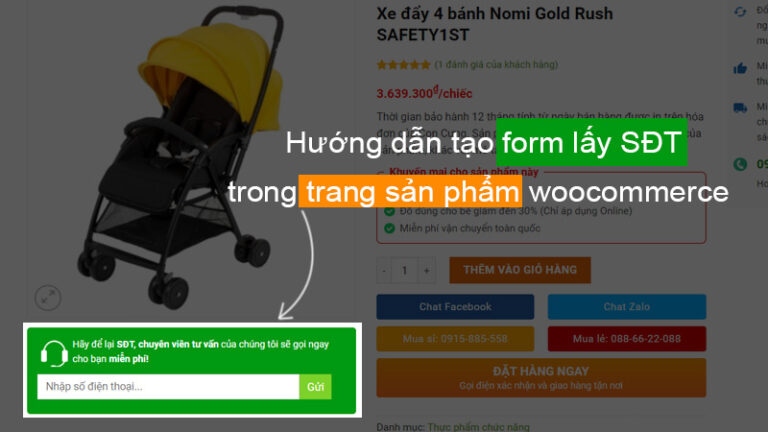
Hướng dẫn tạo form lấy số điện thoại đẹp bên dưới Gallery trong trang sản phẩm
Chào các bạn, trong quá trình làm website thì thỉnh thoảng mình có làm được một số tiện ích nho nhỏ để trang trí thêm cho website cũng như giúp cho website trở nên hữu ích hơn với người dùng. Trong số đó, hôm nay mình sẽ gợi ý và hướng dẫn các bạn tạo form lấy số điện thoại đẹp bên dưới ảnh thumnail trong trang chi tiết sản phẩm Woocommerce nha.
Bài viết trên cơ sở hướng dẫn các bạn mới làm web nên mình sẽ cố gắng viết thật chi tiết bao gồm cả hình ảnh để các bạn làm theo. Bài viết hoàn toàn sử dụng các kỹ năng HTML và CSS chứ không có gì phức tạp nên hy vọng những bạn không biết code cũng có thể tự làm được.
Link xem demo: http://cayxanh3.ninhbinhweb.info/cay-canh/cay-canh-van-phong/cay-canh-phong-thuy/cay-duoi-cong-tim/

Bài viết hướng dẫn cụ thể trên theme Flatsome, nếu bạn dùng theme Flatsome thì làm theo 100% là OK nha, các bạn sử dụng theme khác thì thực tế có thể không giống các bước mình chỉ dưới đây:
Bước 1: Cài đặt plugin Contact Form 7
Plugin Contact Form 7 thì quá quen thuộc rồi mình cũng không cần giới thiệu nhiều. Các bạn vào Quản trị – Plugin – Cài mới – Contact Form 7 – Cài đặt và Active.

Bước 2: Cấu hình Form
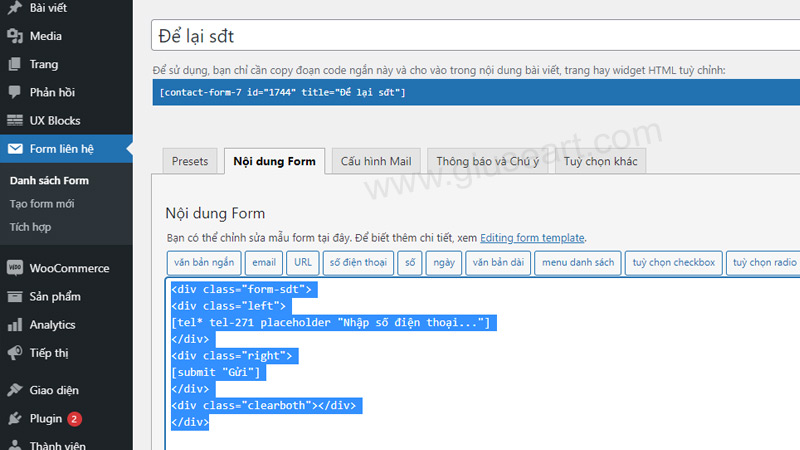
Sau khi cài đặt thành công plugin, các bạn vào mục Contact Form – Tạo form mới.

Tab nội dung form: các bạn copy và paste toàn bộ nội dung dưới đây:
|
1 2 3 4 5 6 7 8 9 |
<div class="form-sdt"> <div class="left"> [tel* tel-271 placeholder "Nhập số điện thoại..."] </div> <div class="right"> [submit "Gửi"] </div> <div class="clearboth"></div> </div> |
Tab cấu hình mail: các bạn copy và paste toàn bộ nội dung dưới đây:
|
1 2 3 |
Có một số điện thoại đăng ký: [tel-271] -- Email này được gửi đến từ form liên hệ của website [_site_title] ([_site_url]) |
Đây là phần nội dung nhập vào, còn cấu hình email gửi và nhận của Contact Form thì các bạn tự cấu hình nhé, cái này kiến thức cơ bản rồi nên mình sẽ không hướng dẫn trong bài viết này nữa. (Có thể search google “Cách cấu hình gửi và nhận email trong contact form”)
Bước 3: Chèn code vào function.php
Các bạn vào mục Giao diện – sửa theme – Function.php và paste đoạn code này vào nha:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
//Thêm form lấy sđt sau gallery ảnh sản phẩm add_action( 'woocommerce_before_single_product_summary' , 'nbw_form_sdt', 30 ); function nbw_form_sdt() {?> <style> .form-dien-thoai { margin-top: 12px; background: #091; padding: 15px; border-radius: 5px; } .form-dien-thoai label { background: url(https://caycongtrinh.vn/wp-content/uploads/2021/08/icon-phone-2.png) left top no-repeat; padding: 0 5px 0 52px; margin: 0px; text-align: left; font-weight: 400; font-size: 14px; color: white; margin-bottom: 11px; } .form-dien-thoai form { margin-bottom: 0; } .form-dien-thoai .form-sdt { display: inline-block; width: 100%; } .form-dien-thoai .form-sdt .left { float: left; width: 85%; display: inline-block; } .form-dien-thoai .form-sdt .right { width: 15%; float: left; display: inline-block; } .form-dien-thoai input[type='tel'] { margin-bottom: 0; border-radius: 0; box-shadow: 0px 0px 0px; } .form-dien-thoai .wpcf7 input[type='submit'] { border-radius: 0 !important; text-align: left; margin: 0; padding: 0 10px; font-weight: normal; border-radius: 38px; text-transform: none; } </style> <?php echo '<div class="form-dien-thoai">'; echo '<label>Hãy để lại<strong> SĐT, chuyên viên tư vấn</strong> của chúng tôi sẽ gọi ngay cho bạn <strong>miễn phí!</strong></label>'; echo do_shortcode( '[contact-form-7 id="643" title="Để lại sđt"]' ); echo '</div>';?> <?php } |
Bước 4: Thay ID Contact form vào đoạn shortcode
Đoạn code các bạn vừa copy vào function.php bên trên nó chứa shortcode gọi contact form có ID=643. Đây là form trong trường hợp của mình. Còn đối với các bạn khi tạo Contact Form sẽ có ID và tiêu đề khác nên buộc phải thay vào mới được nha.
Ngoài ra, các bạn cũng có thể tải hình ảnh icon tai nghe về, sau đó upload lên host và thay url icon của các bạn vào nha!

Như vậy là chúng ta đã tiến hành làm xong form lấy SĐT bên dưới gallerry sản phẩm rồi, chúc các bạn thực hiện thành công. Nếu có khó khăn gì vui lòng nhắn tin mình sẽ hướng dẫn nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Mọi nhu cầu thiết kế, in ấn và làm website, vui lòng liên hệ admin để được tư vấn nhiệt tình:
Thông tin liên hệ
+ Liên hệ: Lê Văn Thiện
+ Phone: 0972939830
+ Email: giuselethien@gmail.com
+ Website: www.giuseart.com
+ Flickr: www.flickr.com/photos/77493237@N07/albums
+ Behance: https://www.behance.net/giuselethien
+ Pintesest: https://www.pinterest.com/giuselethien/pins
















