Blog hướng dẫn, Flatsome, Học CSS
Hướng dẫn tạo thanh chức năng bottom cho website wordpress
Có bạn nào muốn làm thanh bottom bar như hình và video mô tả bên dưới không, chúng ta cùng thử làm nhé! Xem demo view mobile: https://ngocbaolong.vn

Điểm đặc biệt
Đây là tính năng nhỏ nhưng khá thú vị và nếu đưa vào website của bạn trông sẽ chuyên nghiệp hơn đó! Điểm đặc biệt ở đây là các icon sẽ không phải link bình thường, nhưng được tích hợp thêm tính năng sẵn có của theme Flatsome đối với nút “Danh mục” và “Giỏ hàng.
- Khi bấm nút “Danh mục” sẽ xổ ra menu mobile
- Khi bấm nút “Giỏ hàng” sẽ xổ ra sidebar chứa giỏ hàng.
Bài viết thực hiện trên theme Flatsome, theme khác có thể không hoạt động đúng như ý. Lưu ý đặc biệt, để ấn vào nút “Giỏ hàng” hoạt động được, bạn phải cài plugin Woocommerce và phải đưa element Cart lên Header main trong giao diện mobile nha!
Bước 1: Copy code thanh chức năng
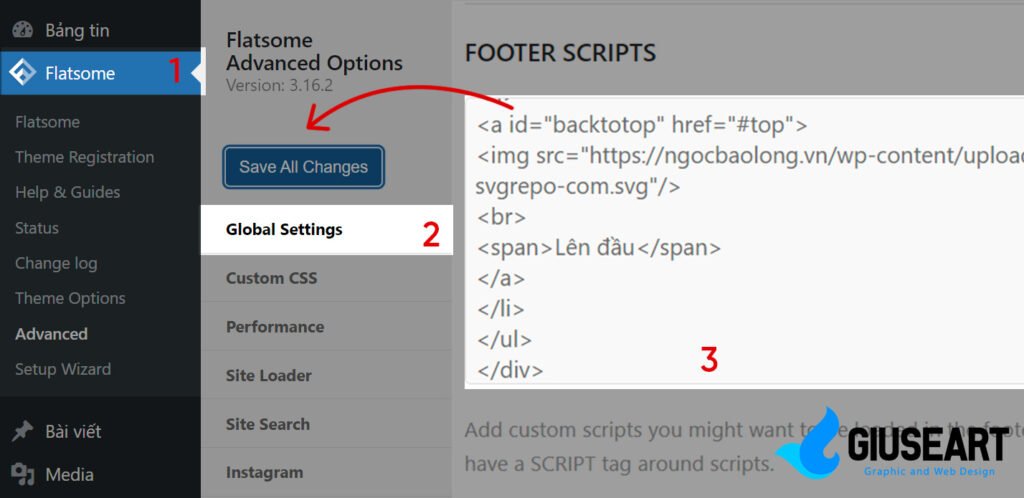
Các bạn copy toàn bộ phần code này vào footer script của website nhé. Cài đặt Advanced Flatsome – Global setting – Footer Script.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* * Author: NinhBinhWeb.info - https://giuseart.com * Code tạo thanh chức năng bottom cho website wordpress */ <div class="bottom-contact"> <ul> <li> <a id="trangchu" href="/"> <img src="https://ngocbaolong.vn/wp-content/uploads/2023/07/home-svgrepo-com-1.svg"> <br> <span>Trang chủ</span> </a> </li> <li> <a href="#" data-open="#main-menu" data-pos="left" data-bg="main-menu-overlay" data-color=""> <img src="https://ngocbaolong.vn/wp-content/uploads/2023/07/document-text-svgrepo-com.svg"> <br> <span>Danh mục</span> </a> </li> <li> <a id="cuahang" href="/mua/"> <img src="https://ngocbaolong.vn/wp-content/uploads/2023/07/shop-2-svgrepo-com.svg"> <br> <span>Cửa hàng</span> </a> </li> <li> <a id="giohang" href="/gio-hang/" data-open="#cart-popup" data-class="off-canvas-cart" title="Giỏ hàng" data-pos="right" "="" class=""> <img src="https://ngocbaolong.vn/wp-content/uploads/2023/07/cart-large-minimalistic-svgrepo-com.svg"> <br> <span>Giỏ hàng</span> </a> </li> <li> <a id="backtotop" href="#top"> <img src="https://ngocbaolong.vn/wp-content/uploads/2023/07/top-circle-svgrepo-com.svg"/> <br> <span>Lên đầu</span> </a> </li> </ul> </div> |
Bước 2: Thay đường dẫn icon ảnh
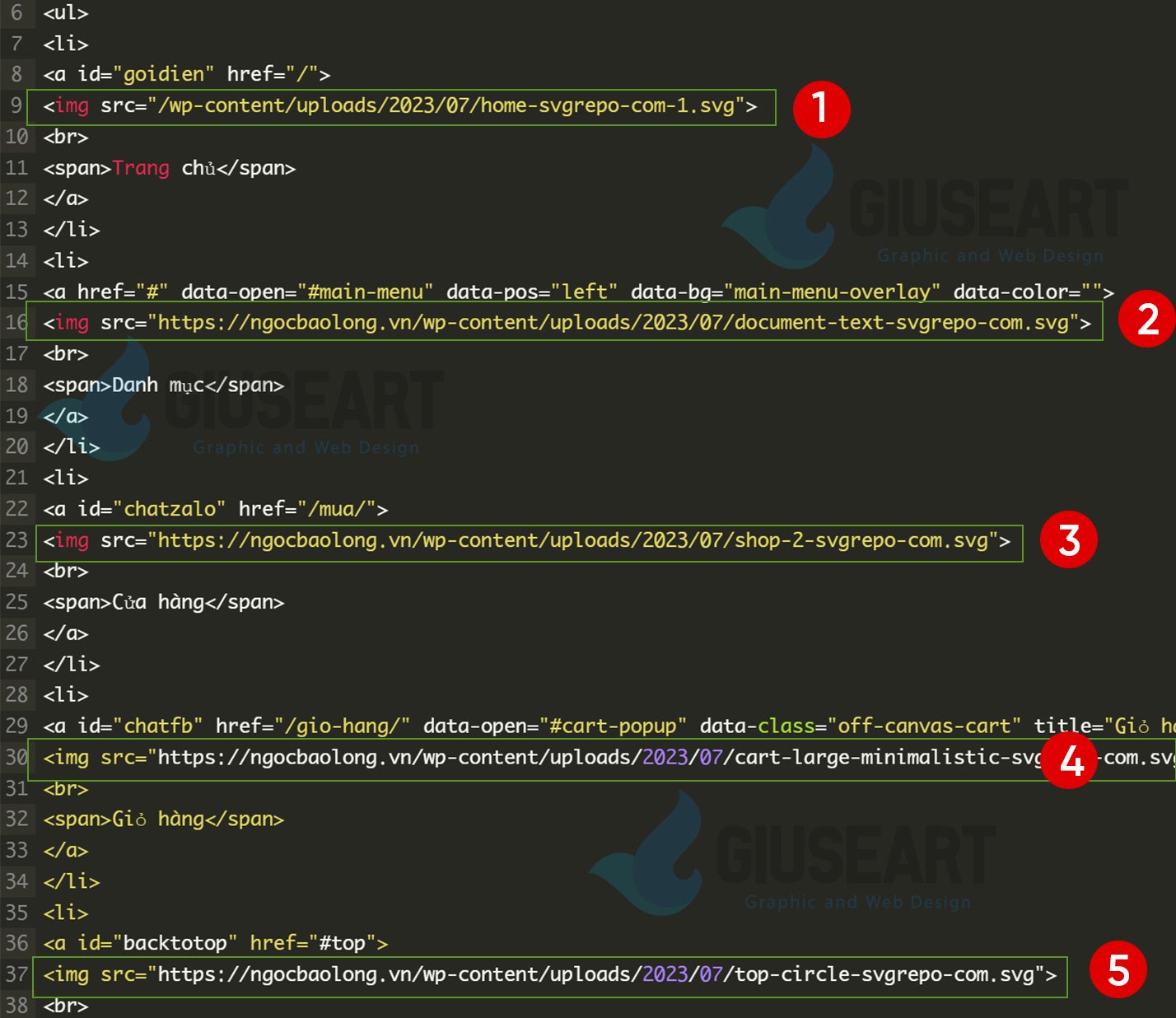
Các bạn lần lượt tải các icon dưới đây về, upload lên website, copy URL của anh và thay thế vào vị trí tương ứng mình đánh dấu dưới đây:
- Icon trang chủ: https://ngocbaolong.vn/wp-content/uploads/2023/07/home-svgrepo-com-1.svg
- Icon danh mục: https://ngocbaolong.vn/wp-content/uploads/2023/07/document-text-svgrepo-com.svg
- Icon cửa hàng: https://ngocbaolong.vn/wp-content/uploads/2023/07/shop-2-svgrepo-com.svg
- Icon giỏ hàng: https://ngocbaolong.vn/wp-content/uploads/2023/07/cart-large-minimalistic-svgrepo-com.svg
- Icon nút lên trên: https://ngocbaolong.vn/wp-content/uploads/2023/07/top-circle-svgrepo-com.svg

Bước 3: Trang trí với CSS
Copy và Paste đoạn code sau vào phần Giao diện – Tùy biến – Style – Custom CSS – Custom CSS (để set CSS cho PC)
|
1 |
.bottom-contact{display:none} |
Copy và Paste đoạn code sau vào phần Giao diện – Tùy biến – Style – Custom CSS – Custom CSS Mobile (để set CSS cho mobile)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.bottom-contact { display: block !important; position: fixed !important; bottom: 0; background: white; width: 100%; z-index: 99; box-shadow: 2px 1px 9px #dedede; border-top: 1px solid #eaeaea; } .bottom-contact ul li { margin-bottom: 5px; width: 20%; float: left; list-style: none; text-align: center; font-size: 13.5px; } .bottom-contact ul li img { width: 22px; margin-top: 5px; margin-bottom: 3px; opacity: 0.6; } .bottom-contact ul li span { color: black; font-size: 12px; } |
Bước 4: Lưu lại và hưởng thành quả
Các bạn lưu lại và ra xem đã OK chưa nhé, nếu có vấn đề gì xin cứ bình luận để mình trợ giúp nhé!
















