Blog hướng dẫn, Flatsome, Woocommerce
Xây dựng bảng thông số kỹ thuật và khuyến mại sử dụng Advanced Custom Fields
Chào các bạn, nếu bạn làm website bán hàng cho các sản phẩm điện thoại thì chắc chắn sẽ cần đến bảng thông số kỹ thuật như CPU, Ram, bộ nhớ, thông số màn hình, thông số camera,… phải không ạ? Mình có làm cái bảng thông số kỹ thuật này khá hay và muốn chia sẻ với các bạn nè.
Mục đích bài viết này là giúp các bạn không biết code hoặc biết một chút code có thể tự làm được bảng thông số kỹ thuật cho điện thoại giống như mình mà không cần phải bỏ chi phí đi thuê hay nhờ người khác làm.
Thực ra nó cũng không quá phức tạp, các bạn chỉ cần làm theo từng bước như mình hướng dẫn là được thôi. Tuy nhiên, mình đang sử dụng theme Flatsome cho bài hướng dẫn này, do đó, bạn nào sử dụng theme Flatsome có thể làm theo y nguyên, còn các bạn sử dụng theme khác có thể inbox mình hướng dẫn thêm.
Bạn nhìn hình bên dưới để biết chúng ta sẽ làm gì hôm nay:
Demo: http://phukiendienthoai.ninhbinhsite.com/san-pham/the-nho-micro-sd-16-gb-class-10/

Như vậy, chúng ta sẽ xử lí 2 việc:
- Xây dựng bảng thông số kỹ thuật.
- Xây dựng bảng khuyến mại.
BẮT ĐẦU THÔI!
Bước 1: Cài đặt plugin Advanced Custom Field
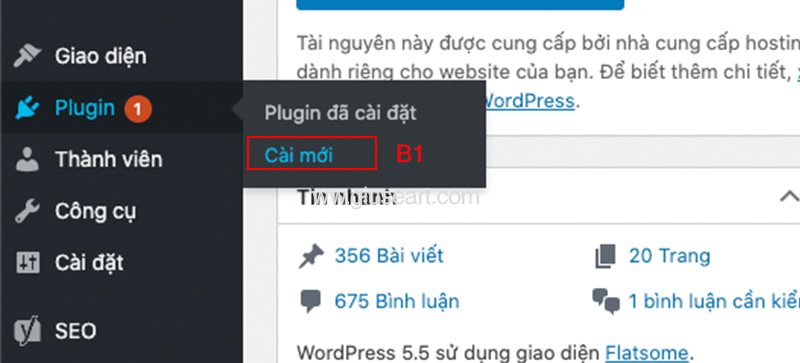
Các bạn vào trang quản trị WordPress, tìm tới mục Plugin – Cài mới – Gõ “Advanced Custom Field” vào khung tìm kiếm trên kho plugin miễn phí của WordPress. (Bạn nào có điều kiện mua bản PRO thì càng ngon, nhưng thực tế bản free cũng đủ giúp chúng ta xử lí công việc của bài viết này).


Sau khi các bạn cài đặt thành công plugin “Advanced Custom Fields” thì các bạn kích hoạt để có thể sử dụng luôn nhé.
Bước 2: Import Filed Group Thông số kỹ thuật

Đây là Field Group mình bỏ công sức làm sẵn cho các bạn rồi nên việc của các bạn chỉ là tải về và import vào plugin “Advanced Custom Fields” là sử dụng.
Tải Filed Group về tại đây: https://drive.google.com/file/d/1Yhd1lR_NSjDoIF3bIlKCKmyuBLe_hiU0/view?usp=sharing
Sau khi tải được Field Group về, các bạn vào Quản trị – Custom Field – Tools

Sau khi các bạn import ACF- file vào rồi thì các bạn sửa bất cứ sản phẩm nào sẽ thấy có các field mới được thêm vào để các bạn nhập thông số cho sản phẩm, ví dụ:

Bây giờ các bạn tiến hành nhập thông số kỹ thuật và thông tin khuyến mại cho sản phẩm luôn nhé, ít nhất là nhập đủ 1 sản phẩm để tiện theo dõi sự thay đổi sau khi làm tiếp các bước tiếp theo.
Đây mới chỉ đơn thuần là tạo Custom Field cho Post type = Sản phẩm, nghĩa là hệ thống cho phép bạn thêm Custom Field để nhập thêm dữ liệu vào sản phẩm trong backend thôi, việc quan trọng hơn chúng ta phải gọi nó hiển thị ra bên ngoài nữa.
Bước 3: Hiển thị Custom Field ra ngoài Front End
Hiển thị bảng thông số kỹ thuật
Bảng thông số kỹ thuật này các bạn có thể để đâu tùy ý, nhưng theo mình thì nên để ở sidebar cho nó đẹp.
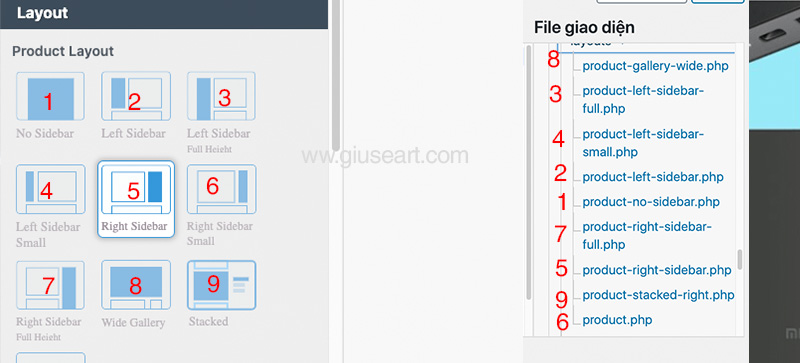
Đối với theme Flatsome, trong phần tùy biến layout của trang chi tiết sản phẩm Woocommerce có tới 9 kiểu layout cho trang sản phẩm khác nhau. Do đó, nếu bạn chọn kiểu layout nào thì phải chọn file .php tương ứng để gọi bảng thông số kỹ thuật ra. Ví dụ:

- Chọn kiểu layout cho trang sản phẩm: Giao diện – Tùy biến – Woocommerce (Shop) – Product Page – Product Layout
- Chọn file .php quy định layout cho trang sản phẩm: Giao diện – Sửa – chọn theme gốc Flatsome – Woocommerce – Single-product – Layout
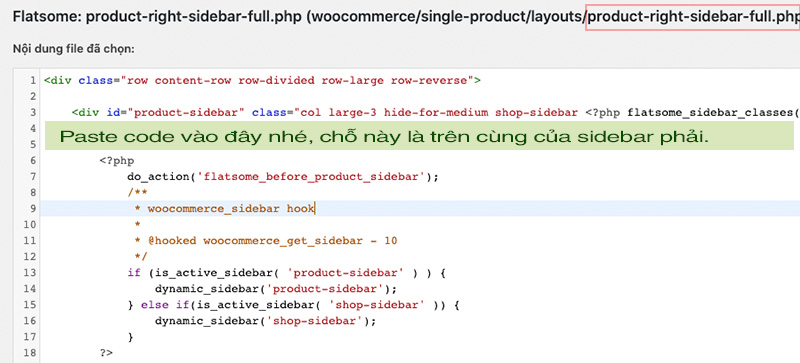
Ví dụ: Mình chọn layout Right Sidebar Full Height cho trang sản phẩm thì phải tìm đến file product-right-sidebar-full.php để gọi code hiển thị bảng thông số kỹ thuật:
Các bạn copy toàn bộ đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<?php $bo_nho_trong=get_field('bo_nho_trong'); $camera_chinh=get_field('camera_chinh'); $camera_phu=get_field('camera_phu'); $cpu=get_field('cpu'); $do_phan_giai_man_hinh=get_field('do_phan_giai_man_hinh'); $dung_luong_pin=get_field('dung_luong_pin'); $he_dieu_hanh=get_field('he_dieu_hanh'); $kich_thuoc_man_hinh=get_field('kich_thuoc_man_hinh'); $ram=get_field('ram');$the_sim=get_field('the_sim'); $the_nho=get_field('the_nho');?> <?php if($bo_nho_trong){?> <div class="thong-so-ky-thuat" id="thong-so"> <h3 class="tieu-de thong-so">Thông số kỹ thuật</h3> <div class="row-info"> <div class="left">Bộ nhớ trong</div> <div class="right"><?php echo $bo_nho_trong;?></div> </div> <?php if($camera_chinh){?> <div class="row-info"> <div class="left">Camera chính</div> <div class="right"><?php echo $camera_chinh;?></div> </div> <?php }?> <?php if($camera_phu){?> <div class="row-info"> <div class="left">Camera phụ</div> <div class="right"><?php echo $camera_phu;?></div> </div> <?php }?> <?php if($cpu){?> <div class="row-info"> <div class="left">CPU</div> <div class="right"><?php echo $cpu;?></div> </div> <?php }?> <?php if($do_phan_giai_man_hinh){?> <div class="row-info"> <div class="left">Độ phân giải màn hình</div> <div class="right"><?php echo $do_phan_giai_man_hinh;?></div> </div> <?php }?> <?php if($dung_luong_pin){?> <div class="row-info"> <div class="left">Dung lượng pin</div> <div class="right"><?php echo $dung_luong_pin;?></div> </div> <?php }?> <?php if($he_dieu_hanh){?> <div class="row-info"> <div class="left">Hệ điều hành</div> <div class="right"><?php echo $he_dieu_hanh;?></div> </div> <?php }?> <?php if($kich_thuoc_man_hinh){?> <div class="row-info"> <div class="left">Kích thước màn hình</div> <div class="right"><?php echo $kich_thuoc_man_hinh;?></div> </div> <?php }?> <?php if($ram){?> <div class="row-info"> <div class="left">Ram</div> <div class="right"><?php the_field('ram');?></div> </div> <?php }?> <?php if($the_sim){?> <div class="row-info"> <div class="left">Thẻ sim</div> <div class="right"><?php echo $the_sim;?></div> </div> <?php }?> <?php if($the_nho){?> <div class="row-info"> <div class="left">Thẻ nhớ</div> <div class="right"><?php echo $the_nho;?></div> </div> <?php }?> </div> <?php }?> |
Paste toàn bộ đoạn code trên vào ngay sau thẻ mở <div id=”product-sidebar”….> như hình dưới:

Hiển thị bảng tin khuyến mại
Các bạn copy toàn bộ đoạn code dưới đây:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php $khuyen_mai_1=get_field('khuyen_mai_1'); $khuyen_mai_2=get_field('khuyen_mai_2'); $khuyen_mai_3=get_field('khuyen_mai_3'); $khuyen_mai_4=get_field('khuyen_mai_4'); $khuyen_mai_5=get_field('khuyen_mai_5');?> <?php if($khuyen_mai_1) {?> <div class="khuyen-mai"> <h4>Thông tin khuyến mại</h4> <ul> <li><?php the_field('khuyen_mai_1');?></li> <?php if($khuyen_mai_2){?> <li><?php the_field('khuyen_mai_2');?></li> <?php }?> <?php if($khuyen_mai_3){?> <li><?php the_field('khuyen_mai_3');?></li> <?php }?> <?php if($khuyen_mai_4){?><li><?php the_field('khuyen_mai_4');?></li> <?php }?> <?php if($khuyen_mai_5){?><li><?php the_field('khuyen_mai_5');?></li> <?php }?> </ul> </div> <?php };?> |
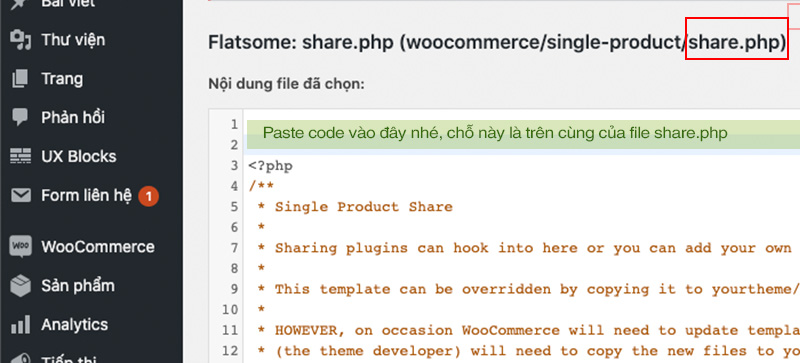
Sau đó, các bạn paste toàn bộ đoạn code đó lên đầu file share.php như hình dưới. Tìm file share.php theo đường dẫn: Giao diện – sửa – theme Flatsome – Woocommerce – Single-product – Share.php

Lưu ý: Với cách làm trên, chúng ta đã hoàn thành việc gọi hiển thị bảng thông số kỹ thuật cho wordpress sử dụng Advanced Custom Field.Tuy nhiên, chúng ta sửa code trong theme gốc Flatsome khi update theme sẽ mất hết những thứ chúng ta làm. Do đó, các bạn copy folder “woocommerce” của theme gốc Flatsome đưa sang child theme là OK nha, lần sau update theme thoải mái. Bước này rất quan trọng đó.
Bước 4: CSS cho đẹp rực rỡ
Chúng ta vừa mới thực hiện việc gọi code để hiển thị nội dung custom field ra Front End, tuy nhiên lúc này dữ liệu được gọi ra đang hiển thị lộn xộn vì chưa có CSS:

Việc tiếp theo chúng ta CSS cho nó theo đúng ý và hiển thị đẹp rực rỡ nha!
CSS cho PC
Các bạn vào Giao diện – tùy biến – Style – Custom CSS – Custom CSS, paste toàn bộ đoạn CSS này vào nha:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
.thong-so-ky-thuat{ border: 1px solid #e9e9e9; font-size: 14px; display: inline-block; border-radius: 5px; margin-bottom:20px; } .thong-so-ky-thuat h3{ margin-bottom: 0; padding: 10px; border-bottom: 1px solid #e9e9e9; background: #fed700; } .thong-so-ky-thuat .row-info{ border-bottom: 1px solid #e9e9e9; padding: 10px 7px; display: inline-flex; clear: both; width: 100%; } .thong-so-ky-thuat .row-info .left{ width: 43% !important; color: #a0a0a0; display: inline-block; float: left; padding-right: 10px; } .thong-so-ky-thuat .row-info .right{ width: 57% !important; color: black; display: inline-block; float: left; padding-left: 10px; } .khuyen-mai{ border: 1px solid #ffdb97; padding: 8px; font-size: 14px; border-radius: 4px; margin-bottom: 15px; line-height: 18px; background: #fffbf4; } .khuyen-mai h4{ color: red; } .khuyen-mai ul{ margin-bottom:0 } .khuyen-mai ul li { list-style: none; background: url(http://dienthoai3.ninhbinhweb.info/wp-content/uploads/2019/08/check@2x.png); background-repeat: no-repeat; background-size: 14px; background-position-y: 2px; padding-left: 22px; margin-left: 0; margin-bottom: 10px;} |
Lưu ý: Các bạn tải ảnh icon check ở link http://dienthoai3.ninhbinhweb.info/wp-content/uploads/2019/08/check@2x.png về upload lên host và lấy url ảnh để thay vào thuộc tính background của thẻ <li> trong đoạn CSS trên nha.
CSS cho mobile
Các bạn copy toàn bộ đoạn code CSS ở dưới paste vào Giao diện – Tùy chỉnh – Style – Custom CSS – Custom CSS Mobile
|
1 2 3 4 5 6 7 8 9 |
.product-footer .container { display: inline-grid; } .product-footer .container .large-9 { order: 1; } .product-footer .container .large-3 { order: -3; } |
Và kết quả là ngon lành rồi nha các bạn:

Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Mọi nhu cầu thiết kế đồ họa, thiết kế website và in ấn, vui lòng liên hệ admin để được tư vấn nhiệt tình:
Thông tin liên hệ
+ Liên hệ: Lê Văn Thiện
+ Phone: 0972939830
+ Email: giuselethien@gmail.com
+ Website: www.giuseart.com
+ Flickr: www.flickr.com/photos/77493237@N07/albums
+ Behance: https://www.behance.net/giuselethien
+ Pintesest: https://www.pinterest.com/giuselethien/pins
















