Chưa có sản phẩm trong giỏ hàng.
Blog hướng dẫn, Flatsome
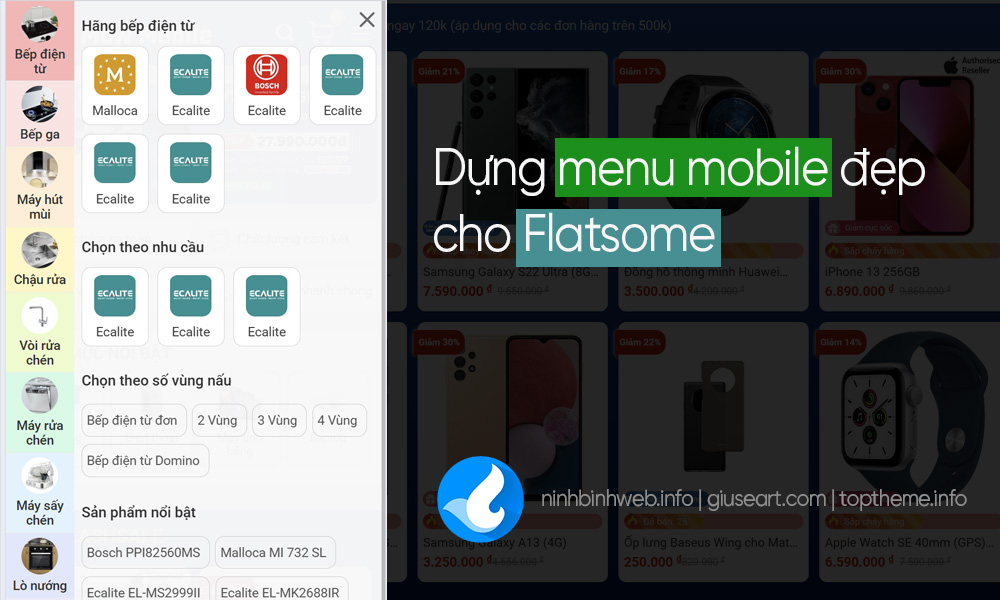
Dựng menu mobile đẹp và độc đáo cho website wordpress sử dụng theme Flatsome
Theme flatsome quá nổi tiếng và được lòng anh em trong nghề làm web vì sự hữu dụng và tùy biến đa dạng của nó. Một trong những tính năng tuyệt vời của Flatsome đó là Ux builder – trình dựng trang kéo thả tuyệt vời. Hôm nay, mình sẽ hướng dẫn các bạn thực hành làm menu mobile đẹp và độc đáo trên theme Flatsome bằng cách sử dụng Ux builder, thay thế hoàn toàn cho menu mobile mặc định có phần đơn sơ và nghèo nàn.
Mẫu menu mobile này thực sự là một mẫu menu rất đẹp mà rất nhiều khách hàng mong muốn thực hiện. Tuy nhiên, nhiều bạn không biết làm hoặc có biết nhưng không đủ kiên nhẫn để làm. Do đó, hôm nay mình chia sẻ cách làm nha. Thực sự làm mẫu này rất mất công sức và thời gian. Xem demo ở đây: //bepxanh.com/

Để làm được như kết quả cuối cùng như ảnh trên đây, chúng ta cần thực hiện tuần tự các bước sau:
- Tạo Element Tab cho phép upload ảnh icon cho thẻ tab
- Dựng khối Ux builder
- Gán block cho khối Ux builder và bật tùy chọn hiển thị menu mobile cho block đó
- Chỉnh sửa hoàn thiện
Thêm Icon Image vào tiêu đề thẻ Tab element trong theme Flatsome
Mở Giao diện – Sửa – Child theme – Function.php. Copy đoạn code sau bỏ vào function nha!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 | // Thêm icon image vào tab trong theme Flatsome function rflatsome_ux_builder_template( $path ) { ob_start(); include get_template_directory() . '/inc/builder/shortcodes/templates/' . $path; return ob_get_clean(); } // function rflatsome_ux_builder_thumbnail( $name ) { return get_template_directory_uri() . '/inc/builder/shortcodes/thumbnails/' . $name . '.svg'; } // function giuseart_convert_name($str) { $str = preg_replace("/(à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ)/", 'a', $str); $str = preg_replace("/(è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ)/", 'e', $str); $str = preg_replace("/(ì|í|ị|ỉ|ĩ)/", 'i', $str); $str = preg_replace("/(ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ)/", 'o', $str); $str = preg_replace("/(ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ)/", 'u', $str); $str = preg_replace("/(ỳ|ý|ỵ|ỷ|ỹ)/", 'y', $str); $str = preg_replace("/(đ)/", 'd', $str); $str = preg_replace("/(À|Á|Ạ|Ả|Ã|Â|Ầ|Ấ|Ậ|Ẩ|Ẫ|Ă|Ằ|Ắ|Ặ|Ẳ|Ẵ)/", 'A', $str); $str = preg_replace("/(È|É|Ẹ|Ẻ|Ẽ|Ê|Ề|Ế|Ệ|Ể|Ễ)/", 'E', $str); $str = preg_replace("/(Ì|Í|Ị|Ỉ|Ĩ)/", 'I', $str); $str = preg_replace("/(Ò|Ó|Ọ|Ỏ|Õ|Ô|Ồ|Ố|Ộ|Ổ|Ỗ|Ơ|Ờ|Ớ|Ợ|Ở|Ỡ)/", 'O', $str); $str = preg_replace("/(Ù|Ú|Ụ|Ủ|Ũ|Ư|Ừ|Ứ|Ự|Ử|Ữ)/", 'U', $str); $str = preg_replace("/(Ỳ|Ý|Ỵ|Ỷ|Ỹ)/", 'Y', $str); $str = preg_replace("/(Đ)/", 'D', $str); $str = preg_replace("/(\“|\”|\‘|\’|\,|\!|\&|\;|\@|\#|\%|\~|`|\=|\_|\'|\]|\[|\}|\{|\)|\(|\+|\^)/", '-', $str); $str = preg_replace("/( )/", '-', $str); return $str; } function rdev_ux_builder_element(){ add_ux_builder_shortcode('giuseart_tabs', array( 'type' => 'container', 'name' => __( 'Tab with Images' ), 'image' => '', 'category' => __( 'Content' ), 'template' => rflatsome_ux_builder_template( 'tabgroup.html' ), 'tools' => 'shortcodes/tabgroup/tabgroup.tools.html', 'info' => '{{ title }}', 'allow' => array( 'giuseart_tab' ), 'children' => array( 'draggable' => false, 'addable_spots' => array( 'center' ), ), 'toolbar' => array( 'show_children_selector' => true, 'show_on_child_active' => true, ), 'presets' => array( array( 'name' => __( 'Default' ), 'content' => ' [giuseart_tabs title="Tab Title"] [giuseart_tab title="Tab 1 Title"][/giuseart_tab] [giuseart_tab title="Tab 2 Title"][/giuseart_tab] [giuseart_tab title="Tab 3 Title"][/giuseart_tab] [/giuseart_tabs] ' ), ), 'options' => array( 'title' => array( 'type' => 'textfield', 'heading' => __( 'Title' ), 'default' => __( '' ), ), 'style' => array( 'type' => 'select', 'heading' => __( 'Style' ), 'default' => 'line', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/nav-styles.php' ), ), 'type' => array( 'type' => 'select', 'heading' => __( 'Type' ), 'default' => 'horizontal', 'options' => array( 'horizontal' => 'Horizontal', 'vertical' => 'Vertical', ) ), 'nav_style' => array( 'type' => 'radio-buttons', 'heading' => 'Nav Style', 'default' => 'uppercase', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/nav-types-radio.php' ), ), 'nav_size' => array( 'type' => 'radio-buttons', 'heading' => __( 'Size' ), 'default' => 'medium', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/text-sizes.php' ), ), 'align' => array( 'type' => 'radio-buttons', 'heading' => 'Tabs Align', 'default' => 'left', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/align-radios.php' ), ), 'bahavior_group' => array( 'type' => 'group', 'heading' => __( 'Behavior' ), 'options' => array( 'event' => array( 'type' => 'radio-buttons', 'heading' => __( 'Activate' ), 'description' => 'On hover takes effect in non-edit mode.', 'default' => '', 'options' => array( '' => array( 'title' => 'On click' ), 'hover' => array( 'title' => 'On hover' ), ), ), ), ), 'advanced_options' => require( get_template_directory(). '/inc/builder/shortcodes/commons/advanced.php'), ), )); add_ux_builder_shortcode( 'giuseart_tab', array( 'type' => 'container', 'name' => __( ' GiuseArt Tab Panel' ), 'template' => rflatsome_ux_builder_template('tab.html' ), 'info' => '{{ title }}', 'require' => array( 'giuseart_tabs' ), 'hidden' => true, 'wrap' => false, 'options' => array( 'title' => array( 'type' => 'textfield', 'heading' => __( 'Title' ), 'default' => __( 'Tab Title' ), 'auto_focus' => true, ), 'img' => array( 'type' => 'image', 'heading' => 'Icon', 'default' => '', ), ), ) ); } add_action('ux_builder_setup', 'rdev_ux_builder_element'); function giuseart_tab_func($params, $content = null, $tag = ''){ $GLOBALS['tabs'] = array(); $GLOBALS['tab_count'] = 0; $i = 1; extract(shortcode_atts(array( 'id' => 'panel-'.rand(), 'title' => '', 'style' => 'line', 'align' => 'left', 'class' => '', 'visibility' => '', 'type' => '', // horizontal, vertical 'nav_style' => 'uppercase', 'nav_size' => 'normal', 'history' => 'false', 'event' => '', ), $params)); if($tag == 'giuseart_tabs_vertical'){ $type = 'vertical'; } $content = do_shortcode( $content ); $wrapper_class[] = 'tabbed-content'; if ( $class ) $wrapper_class[] = $class; if ( $visibility ) $wrapper_class[] = $visibility; $classes[] = 'nav'; if($style) $classes[] = 'nav-'.$style; if($type == 'vertical') $classes[] = 'nav-vertical'; if($nav_style) $classes[] = 'nav-'.$nav_style; if($nav_size) $classes[] = 'nav-size-'.$nav_size; if($align) $classes[] = 'nav-'.$align; if($event) $classes[] = 'active-on-' . $event; $classes = implode(' ', $classes); $return = ''; if( is_array( $GLOBALS['tabs'] )){ foreach( $GLOBALS['tabs'] as $key => $tab ){ if($tab['title']) $id = flatsome_to_dashed($tab['title']); $active = $key == 0 ? ' active' : ''; // Set first tab active by default. $tabs[] = '<li class="tab'.$active.' has-icon" data-code="'.giuseart_convert_name($tab['title']).'"><a href="#tab_'.giuseart_convert_name($id).'">'.flatsome_get_image( $tab['img'], 'thumbnail').'<h3>'.$tab['title'].'</h3></a></li>'; //flatsome_get_image( $tab['img'], 'thumbnail') $panes[] = '<div class="panel'.$active.' entry-content" id="tab_'.$id.'">'.do_shortcode( $tab['content'] ).'</div>'; $i++; } if($title) $title = '<h4 class="uppercase text-'.$align.'">'.$title.'</h4>'; $return = ' <div class="'.implode(' ', $wrapper_class).' giuseart_tabs"> '.$title.' <ul class="'.$classes.'">'.implode( "\n", $tabs ).'</ul><div class="tab-panels">'.implode( "\n", $panes ).'</div></div>'; } return $return; } function giuseart_ux_tab( $params, $content = null) { extract(shortcode_atts(array( 'title' => '', 'title_small' => '', 'img' => '', ), $params)); $x = $GLOBALS['tab_count']; $GLOBALS['tabs'][$x] = array( 'img' => $img, 'title' => sprintf( $title, $GLOBALS['tab_count'] ), 'content' => $content ); $GLOBALS['tab_count']++; } add_shortcode('giuseart_tabs', 'giuseart_tab_func'); add_shortcode('giuseart_tabs_vertical', 'giuseart_tab_func'); add_shortcode('giuseart_tab', 'giuseart_ux_tab' ); |
Dựng khối UX builder cho menu mobile
Các bạn vào quản trị – UX Blocks – Add News Block. Đặt tên cho Block (bất kỳ), ví dụ: Giusart.com – menu mobile

Sau đó, bạn copy toàn bộ shortcode của block này của mình vào nha. Hoặc tải file ở đây: //drive.google.com/file/d/152_8IsU7ut0NjqD2NZcl0hXKZXAaD2hv/view?usp=sharing
Lưu ý: bật chế độ soạn thảo văn bản để paste dữ liệu vào nha.
Nhớ bật chế độ chỉnh sửa văn bản để copy paste shortcode dưới đây.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 | [row class="menu-mobile"] [col span__sm="12"] [giuseart_tabs type="vertical" nav_style="normal"] [giuseart_tab title="Bếp điện từ" img="1635"] [row_inner style="small"] [col_inner span__sm="12"] Hãng bếp điện từ [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1667" pos="center" link="#"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo số vùng nấu Bếp điện từ đơn 2 Vùng 3 Vùng 4 Vùng Bếp điện từ Domino Sản phẩm nổi bật Bosch PPI82560MS Malloca MI 732 SL Ecalite EL-MS2999II Ecalite EL-MK2688IR Xuất xứ Tây Ban Nha Đức Thái Lan Malaysia Trung Quốc Việt Nam [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Bếp ga" img="1649"] [row_inner style="small"] [col_inner span__sm="12"] Thương hiệu nổi tiếng [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Bếp gas âm Bếp gas dương Số vùng nấu Bếp gas đơn 2 vùng nấu 3 Vùng nấu 4 Vùng nấu Xuất xứ Việt Nam Italia Trung Quốc Mẫu bán chạy nhất Ecalite EG-XD28046LCD Ecalite EG-XD38247 Ecalite EG-XD132644B Ecalite EG-XD27545B [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Máy hút mùi" img="1650"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Máy hút mùi âm tủ Máy hút mùi cổ điển Máy hút mùi áp tường Máy hút mùi đảo Máy hút mùi giá rẻ Kích thước máy hút mùi Ngang 60 cm Ngang 70 cm Ngang 80 cm Ngang 90 cm Mẫu máy bán chạy nhất Ecalite EH-AT90LCD Ecalite EH-AT700T Ecalite EHB-700LUX Ecalite EH-GT700T Malloca MH 700GT Malloca H342.7 TC Hafele 533.89.021 Bosch DWK67CM60B [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Chậu rửa" img="1651"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Chậu rửa đơn Chậu rửa đôi Chậu inox Chậu đá Granite Chất liệu chậu Inox 304 Đá granite Tính năng chậu 1 hộc nhỏ 1 hộc lớn 2 hộc Chậu có cánh Có hộc dắt dao Kèm phụ kiện Xuất xứ Trung Quốc Hàn Quốc Việt Nam Malaysia [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Vòi rửa chén" img="1652"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Vòi rửa chén nóng lạnh Vòi rửa chén giá rẻ Vòi dây rút Vòi kết hợp lọc nước Vòi 1 đường nước Chất liệu vòi Đồng phủ sơn Vòi inox 304 Đồng mạ chrome Sản phẩm bán chạy Ecalite EF-N288S Ecalite EF-K624B Ecalite EF-K541B Ecalite EF-K200Si Ecalite EF-H013C Ecalite EF-H018C [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Máy rửa chén" img="1654"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Kiểu lắp đặt Lắp độc lập Kiểu âm tủ Kiểu bán âm Kiểu mini Kiểu âm toàn phần Số bộ chén rửa được 6 Bộ 8 đến 10 bộ Từ 12 - 13 bộ Trên 14 bộ Xuất xứ Đức Trung Quốc Thái Lan Malaysia Thổ Nhĩ Kỳ Ba Lan [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Máy sấy chén" img="1656"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Kiểu để bàn Kiểu treo tủ Kiểu âm tủ Kiểu độc lập Xuất xứ Trung Quốc Hàn Quốc Mẫu bán chạy nhất Ecalite ED-110C3 Malloca MSC-100A Malloca MSC-1005 Malloca MDC-33A Canzy – CZ 100G [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Lò nướng" img="1657"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Lắp âm tủ Loại để bàn Nướng kết hợp vi sóng Nướng kết hợp hấp Dung tích sử dụng Dưới 40 Lít Từ 40 đến 60 Lít Trên 60Lít Tính năng chính Đối lưu Xiên quay Nhiệt phân Thủy phân Xuất xứ Thái Lan Trung Quốc Thổ Nhĩ Kỳ Malaysia Đức Mẫu bán chạy nhất Ecalite EOV-JA7060BL Ecalite EOV-JA7060SS Bosch HBF113BR0A Malloca MOV-656 ECO Hafele HO-4KT70A 538.61.442 Teka HCB 6525 111020029 [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Máy lọc nước" img="1658"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Máy lọc nước uống trực tiếp Cây nước nóng lạnh Máy lọc nước điện giải Máy lọc nước nóng lạnh Máy lọc nước tạo đá viên Máy lọc nước văn phòng - nhà xưởng Công nghệ lọc nước Nano UF RO Ion kiềm Vị trí lắp đặt Để bàn Lắp dưới chậu Tại vòi [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Điện máy" img="1660"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Tủ lạnh Máy giặt Máy hút bụi Máy lạnh - Điều hoà Máy xay sinh tố Nồi cơm điện Máy pha cà phê Mẫu bán chạy nhất Samsung QA65Q80C Electrolux EWF1024M3SB Hitachi R-WB640VGV0 Electrolux EDC804P5WB Bosch WAU28440SG Bosch WGG234E0SG [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Phụ kiện bếp" img="1662"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Kệ chén cố định Kệ chén nâng hạ Giá xoong nồi - bát đĩa tủ dưới Kệ gia vị, dao thớt Khay chia muỗng nĩa Kệ góc tủ bếp Mâm xoay tủ bếp Tủ đựng đồ khô Thùng gạo thông minh Thùng rác âm tủ Kệ đựng chai lọ tẩy rửa Kệ treo nhà bếp đa năng Phụ kiện phòng ngủ [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Gia dụng bếp" img="1664"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu Xoong nồi Chảo Bộ dao Nồi chiên không dầu Bình đun nước Bàn ủi Viên rửa chén [/col_inner] [/row_inner] [/giuseart_tab] [giuseart_tab title="Thiết bị vệ sinh" img="1665"] [row_inner style="small"] [col_inner span__sm="12"] Hãng điện thoại [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1640" pos="center" link="/malloca"] Malloca [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo nhu cầu [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span="3" span__sm="3"] [featured_box img="1641" pos="center" link="/Ecalite"] Ecalite [/featured_box] [/col_inner] [col_inner span__sm="12"] Chọn theo số vùng nấu Bếp điện từ đơn 2 Vùng 3 Vùng 4 Vùng Bếp điện từ Domino Sản phẩm nổi bật Bosch PPI82560MS Malloca MI 732 SL Ecalite EL-MS2999II Ecalite EL-MK2688IR Xuất xứ Tây Ban Nha Đức Thái Lan Malaysia Trung Quốc Việt Nam [/col_inner] [/row_inner] [/giuseart_tab] [/giuseart_tabs] [/col] [/row] |
Gán Header block cho khối Ux vừa rồi
Bạn vô Giao diện – Tùy biến Header – HTML – Block – Gán Header block cho khối block vừa rồi. Tùy trường hợp, các bạn có thể gán cho Header Block 1 hoặc Header Block 2 nhé. Nhớ vị trí để lát nữa bật nó lên trong phần option của Header Mobile Menu là được.

Bước tiếp theo, quay trở lại phần tùy biến Header – Header Mobile Menu/ Overlay – bật tùy chọn Header Block 2 ở mục Menu Elements. Đồng thời, tắt hết các biểu tượng và element đang có.

Lúc này, khi bạn view trang web ở chế độ di động, bấm xổ menu sẽ thấy sự thay đổi. Tuy nhiên, lúc này các bạn sẽ thấy menu mobile rất lộn xộn do chưa có CSS trang trí và định hình. Bước tiếp theo chúng ta sẽ trang trí CSS cho nó.
Trang trí menu mobile với Custom CSS
Bạn copy toàn bộ CSS dưới đây, paste vào Giao diện – Tùy biến – Style – Custom CSS – Custom Mobile CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | .off-canvas-right .mfp-content, .off-canvas-left .mfp-content { width: 100%; } .off-canvas .sidebar-menu { padding: 0; } .header-block .col { padding-left: 0; padding-right: 0;padding-bottom: 0; } .giuseart_tabs { display: block; } .giuseart_tabs .nav { gap: 0; float: left; width: 18%; background-color: #fee2e1; overflow: auto; margin: 0 !important; } .giuseart_tabs ul li { padding-left: 0; } .giuseart_tabs .nav li:first-child { background: #fcb4b5; } .off-canvas .nav-vertical>li>a { padding-bottom: 10px; padding-top: 10px; font-size: 16px; text-transform: none; letter-spacing: 0; color: #333; font-weight: 500; } .giuseart_tabs ul li a img { width: 40px; height: 40px; border-radius: 99%; margin: 0 auto 5px auto; } .giuseart_tabs ul li a h3 { font-size: 14px; font-weight: 500; margin-bottom: 0; } .giuseart_tabs .nav li:nth-child(2) { background: #fee2e1; } .giuseart_tabs .nav li:nth-child(3) { background: #ffeed6; } .giuseart_tabs .nav li:nth-child(4) { background: #fff8c4; } .giuseart_tabs .nav li:nth-child(5) { background: #ecfccb; } .giuseart_tabs .nav li:nth-child(6) { background: #d1fbe5; } .giuseart_tabs .nav li:nth-child(7) { background: #e0f2fe; } .giuseart_tabs .nav li:nth-child(8) { background: #e1e7fd; } .giuseart_tabs .nav li:nth-child(9) { background: #edeaff; } .giuseart_tabs .nav li:nth-child(10) { background: #eafff9; } .giuseart_tabs .tab-panels { width: 100%; padding: 15px 10px 10px 20%; } .tab-panels .entry-content .row { margin-left: -5px !important; margin-right: -5px !important; } .giuseart_tabs .tab-panels .col { padding: 0 5px 0px !important; } .giuseart_tabs .col:first-child h3 { margin-top: 0 !important; border-left: none; padding-left: 0;line-height: 24px; font-size: 16px;margin-bottom: 10px; color: #333; } .giuseart_tabs .tab-panels .icon-box { border: solid 1px #d2d2d2; padding: 5px; border-radius: 10px; background: white; margin-bottom: 10px; } .giuseart_tabs .tab-panels .icon-box .icon-box-img { margin-bottom: 7px; width: 45px !important; } .giuseart_tabs .tab-panels .icon-box .icon-box-img img { border-radius: 10px; }.giuseart_tabs .tab-panels .icon-box .icon-box-text { padding-left: 0;color: white; font-size: 14px; line-height: 20px; }.giuseart_tabs .tab-panels ul { display: inline-block; margin-top: 0 !important; margin-bottom: 0; } .giuseart_tabs .tab-panels ul li { margin-right: 6px; display: inline-block; float: left; width: auto !important; }.giuseart_tabs .tab-panels ul li a { color: #565656; border: 1px solid #cccccc; border-radius: 10px; padding: 9px 10px; line-height: 44px; } |
Sau khi thêm CSS, chắc chắn khối menu mobile của chúng ta đã có da có thị và khác hơn rất nhiều rồi. Việc còn lại bạn xem còn thiếu sót gì hoặc chỗ nào chưa hiển thị đẹp có thể tự fix thêm css cho đẹp theo ý nha.
Chỉnh sửa hoàn thiện Ux Block
Sau đó, bạn mở chế độ chỉnh sửa với Ux builder để chỉnh sửa hoàn thiện menu cho mobile nhé. Chắc chắn là tất cả các icon, hình ảnh sẽ không có vì khi mình copy từ site của mình sang nó sẽ không lấy được ảnh theo, việc của các bạn là update hoàn thiện nốt. Công việc phần này khá vất vả vì phải chỉnh sửa ảnh, text, link menu rất nhiều. Phần nào bạn không dùng có thể xóa đi tùy ý. Một tab chỉnh sửa UX Builder và một tab khác mở preview giao diện trên mobile để làm cho trực quan nha.

Lời kết
Vậy là bạn có thể tự làm được menu mobile đẹp cho theme Flatsome rồi. Chúc các bạn thực hiện thành công. Có thể khi thực hiện các bạn sẽ gặp đôi chút khó khăn hoặc một số chỗ mình copy CSS qua chưa đầy đủ, các bạn cũng cần có chút kiến thức CSS và làm quen flatsome để chủ động chỉnh sửa hợp lý nha!
Nếu có thắc mắc hay khó khăn gì, có thể liên hệ zalo mình hỗ trợ thêm nha!