Chưa có sản phẩm trong giỏ hàng.
Blog hướng dẫn, Flatsome
Thêm icon image vào tiêu đề Tab trong theme Flatsome
Chào các bạn, trong quá trình làm web trên theme Flatsome, hẳn là các bạn gặp nhiều trường hợp tạo Tab nhưng muốn chèn thêm icon cho Tab để tăng thêm sinh động cho website. Mặc định thì theme Flatsome hỗ trợ element “Tab” với tiêu đề tab là text cơ bản, hôm nay chúng ta sẽ thử thêm icon image vào tiêu đề cho Tab nhé!
Bài viết sưu tầm trên internet và được thực hiện trên theme Flatsome, các bạn dùng theme Flatsome thì làm theo các bước hướng dẫn đây là ok nhé!
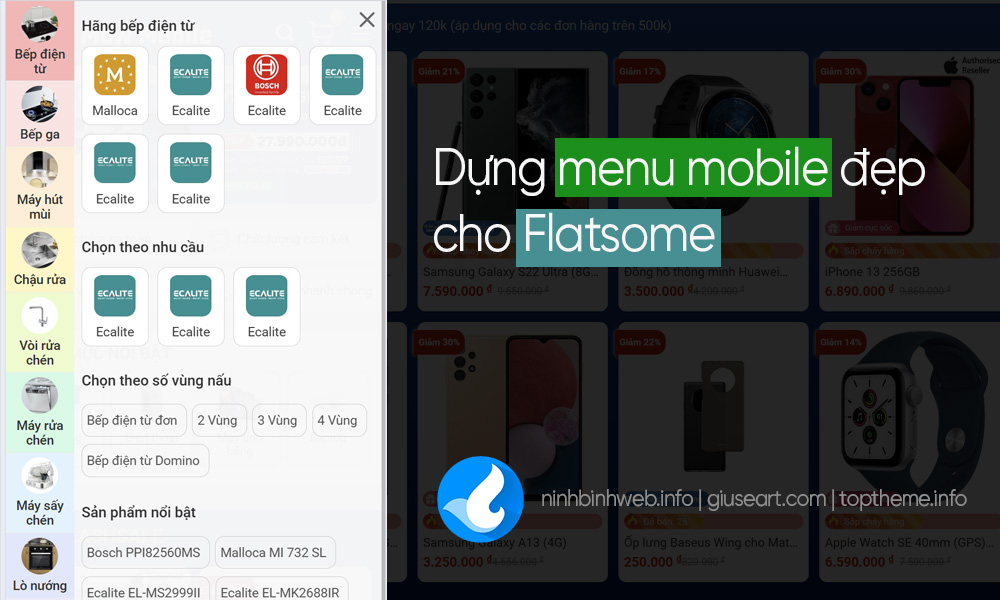
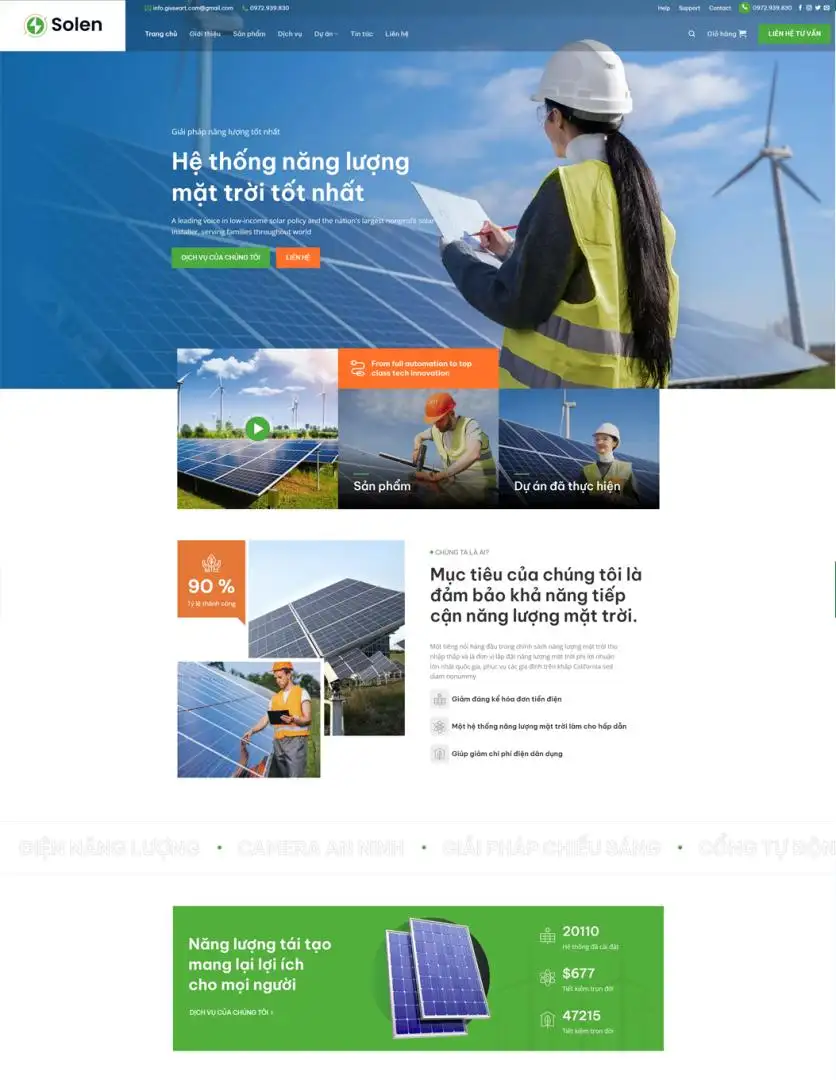
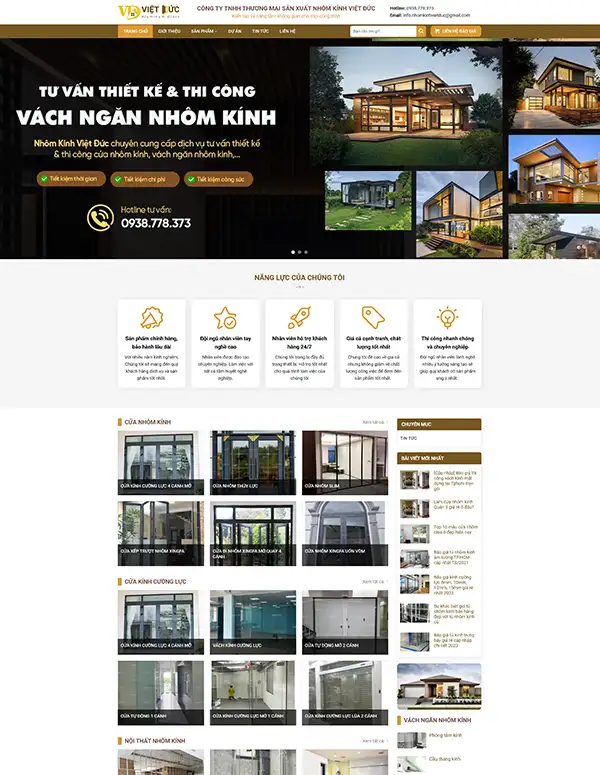
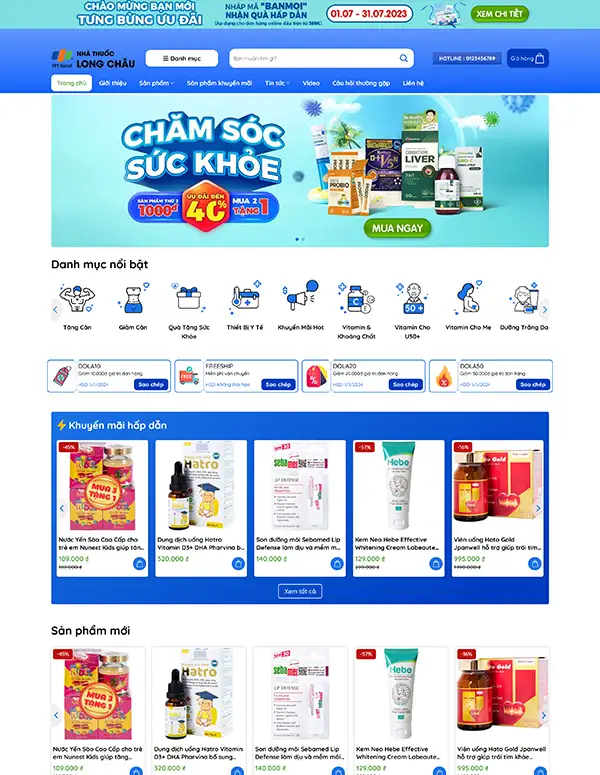
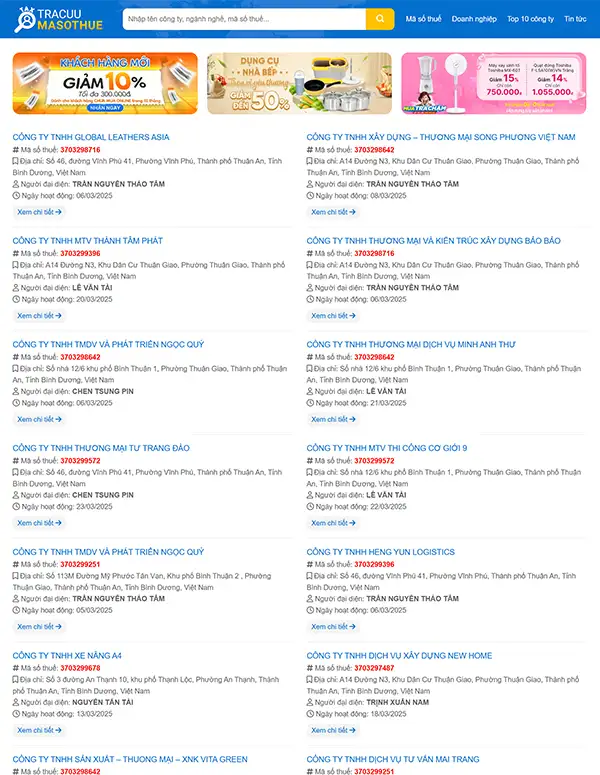
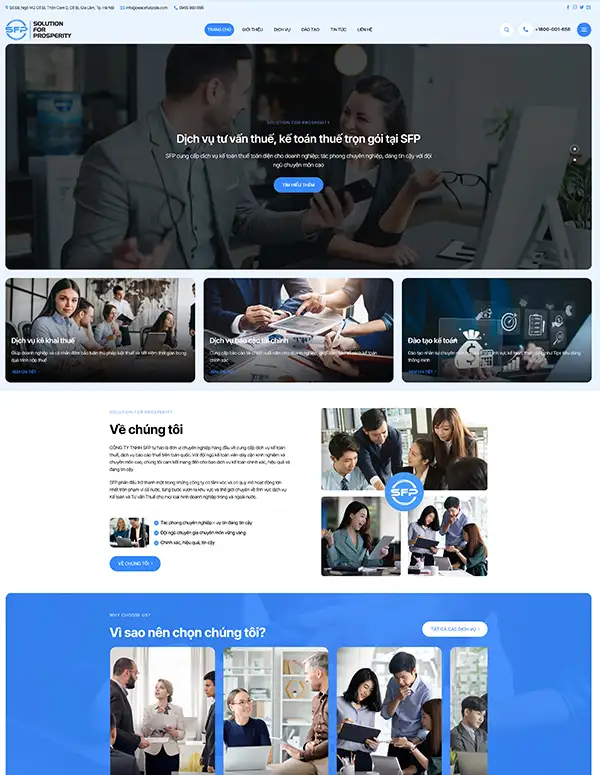
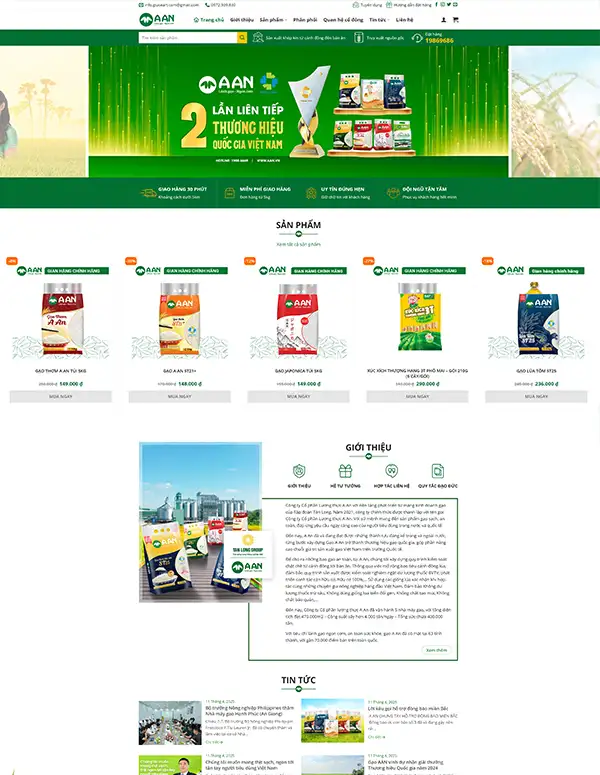
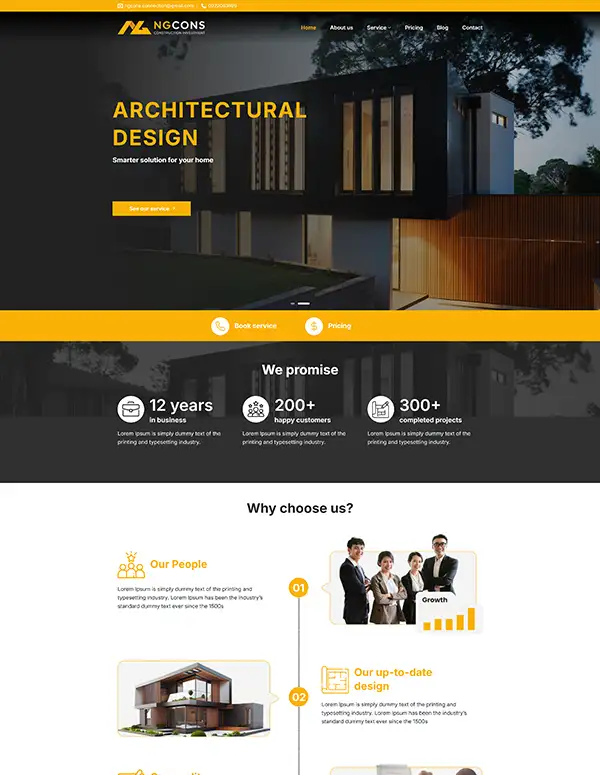
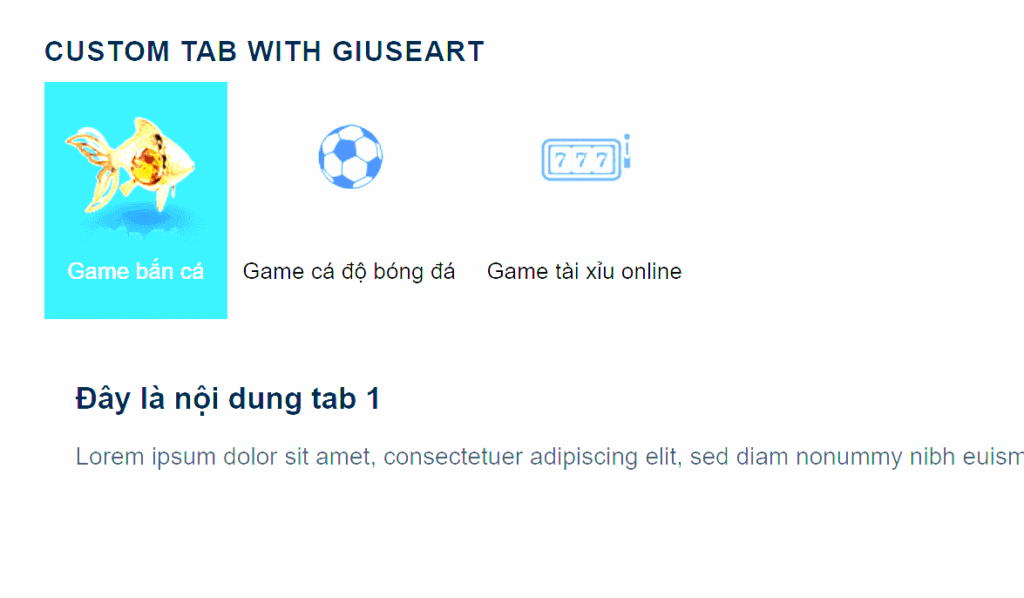
Kết quả của bài hướng dẫn này sẽ được mô tả như hình sau:


Bước 1: Copy code vào function.php
Các bạn copy và paste toàn bộ code sau đây bỏ vào Giao diện – Sửa – Function.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 | // Thêm icon image vào tab trong theme Flatsome function rflatsome_ux_builder_template( $path ) { ob_start(); include get_template_directory() . '/inc/builder/shortcodes/templates/' . $path; return ob_get_clean(); } // function rflatsome_ux_builder_thumbnail( $name ) { return get_template_directory_uri() . '/inc/builder/shortcodes/thumbnails/' . $name . '.svg'; } // function giuseart_convert_name($str) { $str = preg_replace("/(à|á|ạ|ả|ã|â|ầ|ấ|ậ|ẩ|ẫ|ă|ằ|ắ|ặ|ẳ|ẵ)/", 'a', $str); $str = preg_replace("/(è|é|ẹ|ẻ|ẽ|ê|ề|ế|ệ|ể|ễ)/", 'e', $str); $str = preg_replace("/(ì|í|ị|ỉ|ĩ)/", 'i', $str); $str = preg_replace("/(ò|ó|ọ|ỏ|õ|ô|ồ|ố|ộ|ổ|ỗ|ơ|ờ|ớ|ợ|ở|ỡ)/", 'o', $str); $str = preg_replace("/(ù|ú|ụ|ủ|ũ|ư|ừ|ứ|ự|ử|ữ)/", 'u', $str); $str = preg_replace("/(ỳ|ý|ỵ|ỷ|ỹ)/", 'y', $str); $str = preg_replace("/(đ)/", 'd', $str); $str = preg_replace("/(À|Á|Ạ|Ả|Ã|Â|Ầ|Ấ|Ậ|Ẩ|Ẫ|Ă|Ằ|Ắ|Ặ|Ẳ|Ẵ)/", 'A', $str); $str = preg_replace("/(È|É|Ẹ|Ẻ|Ẽ|Ê|Ề|Ế|Ệ|Ể|Ễ)/", 'E', $str); $str = preg_replace("/(Ì|Í|Ị|Ỉ|Ĩ)/", 'I', $str); $str = preg_replace("/(Ò|Ó|Ọ|Ỏ|Õ|Ô|Ồ|Ố|Ộ|Ổ|Ỗ|Ơ|Ờ|Ớ|Ợ|Ở|Ỡ)/", 'O', $str); $str = preg_replace("/(Ù|Ú|Ụ|Ủ|Ũ|Ư|Ừ|Ứ|Ự|Ử|Ữ)/", 'U', $str); $str = preg_replace("/(Ỳ|Ý|Ỵ|Ỷ|Ỹ)/", 'Y', $str); $str = preg_replace("/(Đ)/", 'D', $str); $str = preg_replace("/(\“|\”|\‘|\’|\,|\!|\&|\;|\@|\#|\%|\~|`|\=|\_|\'|\]|\[|\}|\{|\)|\(|\+|\^)/", '-', $str); $str = preg_replace("/( )/", '-', $str); return $str; } function rdev_ux_builder_element(){ add_ux_builder_shortcode('giuseart_tabs', array( 'type' => 'container', 'name' => __( 'Tab with Images' ), 'image' => '', 'category' => __( 'Content' ), 'template' => rflatsome_ux_builder_template( 'tabgroup.html' ), 'tools' => 'shortcodes/tabgroup/tabgroup.tools.html', 'info' => '{{ title }}', 'allow' => array( 'giuseart_tab' ), 'children' => array( 'draggable' => false, 'addable_spots' => array( 'center' ), ), 'toolbar' => array( 'show_children_selector' => true, 'show_on_child_active' => true, ), 'presets' => array( array( 'name' => __( 'Default' ), 'content' => ' [giuseart_tabs title="Tab Title"] [giuseart_tab title="Tab 1 Title"][/giuseart_tab] [giuseart_tab title="Tab 2 Title"][/giuseart_tab] [giuseart_tab title="Tab 3 Title"][/giuseart_tab] [/giuseart_tabs] ' ), ), 'options' => array( 'title' => array( 'type' => 'textfield', 'heading' => __( 'Title' ), 'default' => __( '' ), ), 'style' => array( 'type' => 'select', 'heading' => __( 'Style' ), 'default' => 'line', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/nav-styles.php' ), ), 'type' => array( 'type' => 'select', 'heading' => __( 'Type' ), 'default' => 'horizontal', 'options' => array( 'horizontal' => 'Horizontal', 'vertical' => 'Vertical', ) ), 'nav_style' => array( 'type' => 'radio-buttons', 'heading' => 'Nav Style', 'default' => 'uppercase', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/nav-types-radio.php' ), ), 'nav_size' => array( 'type' => 'radio-buttons', 'heading' => __( 'Size' ), 'default' => 'medium', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/text-sizes.php' ), ), 'align' => array( 'type' => 'radio-buttons', 'heading' => 'Tabs Align', 'default' => 'left', 'options' => require( get_template_directory(). '/inc/builder/shortcodes/values/align-radios.php' ), ), 'bahavior_group' => array( 'type' => 'group', 'heading' => __( 'Behavior' ), 'options' => array( 'event' => array( 'type' => 'radio-buttons', 'heading' => __( 'Activate' ), 'description' => 'On hover takes effect in non-edit mode.', 'default' => '', 'options' => array( '' => array( 'title' => 'On click' ), 'hover' => array( 'title' => 'On hover' ), ), ), ), ), 'advanced_options' => require( get_template_directory(). '/inc/builder/shortcodes/commons/advanced.php'), ), )); add_ux_builder_shortcode( 'giuseart_tab', array( 'type' => 'container', 'name' => __( 'GiuseArt Tab Panel' ), 'template' => rflatsome_ux_builder_template('tab.html' ), 'info' => '{{ title }}', 'require' => array( 'giuseart_tabs' ), 'hidden' => true, 'wrap' => false, 'options' => array( 'title' => array( 'type' => 'textfield', 'heading' => __( 'Title' ), 'default' => __( 'Tab Title' ), 'auto_focus' => true, ), 'img' => array( 'type' => 'image', 'heading' => 'Icon', 'default' => '', ), 'img_act' => array( 'type' => 'image', 'heading' => 'Icon Active', 'default' => '', ), ), ) ); } add_action('ux_builder_setup', 'rdev_ux_builder_element'); function giuseart_tab_func($params, $content = null, $tag = ''){ $GLOBALS['tabs'] = array(); $GLOBALS['tab_count'] = 0; $i = 1; extract(shortcode_atts(array( 'id' => 'panel-'.rand(), 'title' => '', 'style' => 'line', 'align' => 'left', 'class' => '', 'visibility' => '', 'type' => '', // horizontal, vertical 'nav_style' => 'uppercase', 'nav_size' => 'normal', 'history' => 'false', 'event' => '', ), $params)); if($tag == 'giuseart_tabs_vertical'){ $type = 'vertical'; } $content = do_shortcode( $content ); $wrapper_class[] = 'tabbed-content'; if ( $class ) $wrapper_class[] = $class; if ( $visibility ) $wrapper_class[] = $visibility; $classes[] = 'nav'; if($style) $classes[] = 'nav-'.$style; if($type == 'vertical') $classes[] = 'nav-vertical'; if($nav_style) $classes[] = 'nav-'.$nav_style; if($nav_size) $classes[] = 'nav-size-'.$nav_size; if($align) $classes[] = 'nav-'.$align; if($event) $classes[] = 'active-on-' . $event; $classes = implode(' ', $classes); $return = ''; if( is_array( $GLOBALS['tabs'] )){ foreach( $GLOBALS['tabs'] as $key => $tab ){ if($tab['title']) $id = flatsome_to_dashed($tab['title']); $active = $key == 0 ? ' active' : ''; // Set first tab active by default. $tabs[] = '<li class="tab'.$active.' has-icon" data-code="'.giuseart_convert_name($tab['title']).'"><a href="#tab_'.giuseart_convert_name($id).'">'.flatsome_get_image( $tab['img'], 'thumbnail').flatsome_get_image( $tab['img_act'], 'thumbnail').'<h3>'.$tab['title'].'</h3></a></li>'; //flatsome_get_image( $tab['img'], 'thumbnail') $panes[] = '<div class="panel'.$active.' entry-content" id="tab_'.$id.'">'.do_shortcode( $tab['content'] ).'</div>'; $i++; } if($title) $title = '<h4 class="uppercase text-'.$align.'">'.$title.'</h4>'; $return = ' <div class="'.implode(' ', $wrapper_class).' giuseart_tabs"> '.$title.' <ul class="'.$classes.'">'.implode( "\n", $tabs ).'</ul><div class="tab-panels">'.implode( "\n", $panes ).'</div></div>'; } return $return; } function giuseart_ux_tab( $params, $content = null) { extract(shortcode_atts(array( 'title' => '', 'title_small' => '', 'img' => '', 'img_act' => '' ), $params)); $x = $GLOBALS['tab_count']; $GLOBALS['tabs'][$x] = array( 'img' => $img, 'img_act' => $img_act, 'title' => sprintf( $title, $GLOBALS['tab_count'] ), 'content' => $content ); $GLOBALS['tab_count']++; } add_shortcode('giuseart_tabs', 'giuseart_tab_func'); add_shortcode('giuseart_tabs_vertical', 'giuseart_tab_func'); add_shortcode('giuseart_tab', 'giuseart_ux_tab' ); |
Bước 2: Copy phần trang trí CSS
Các bạn copy và paste toàn bộ đoạn code dưới đây bỏ vào Giao diện – Tùy biến – Style – Custom CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | .giuseart_tabs > .nav .tab {display:flex; margin: 0; } .giuseart_tabs .nav{margin-bottom:15px} .giuseart_tabs > .nav .tab a {text-align:center; display: inline-block;border:none; overflow: hidden; position: relative; padding: 12px 10px; font-size: 15px; color: black; } .giuseart_tabs > .nav .tab.active a { background: #2196F3; border: none; box-shadow: none; } .giuseart_tabs .nav-vertical > li + li { border-top: 0 } .giuseart_tabs > .nav .tab a > img {width:100px;height:100px; margin: 0 auto; } .giuseart_tabs > .nav .tab a > img:nth-child(2) { display: none; } .giuseart_tabs > .nav .tab.active a > img:nth-child(1) { display: none; } .giuseart_tabs > .nav .tab.active a > img:nth-child(2) { display: block; } .giuseart_tabs > .nav .tab a:before { display: none; } .giuseart_tabs .nav h3 {text-transform: none; letter-spacing: 0; font-weight: normal; font-size: 15px; color: black; text-align: center; } .giuseart_tabs .nav .active h3 { color: #fff; } .giuseart_tabs > .tab-panels { width: 100%; padding:20px;} .giuseart_tabs .tab-panels .row { margin: 0; } .giuseart_tabs .tab-panels .panel .row .col { padding: 0 5px 5px; } .giuseart_tabs .nav.nav-vertical a{border-top: 1px solid #d2d2d2;text-align:center} .giuseart_tabs .nav-vertical{margin-bottom:0} |
Bước 3: Hướng dẫn gọi Tab ra trong Ux builder
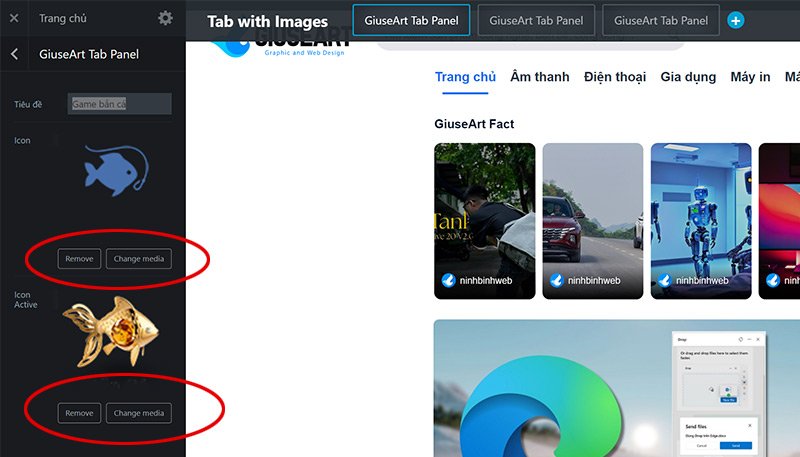
Để gọi Custom mới ra trong Ux builder, các bạn mở Ux builder – gõ tìm kiếm “Tab with Images” và chèn vào trang.

Trong Element “Tab with Image”, các bạn thực hiện setup như Tab thường, chỉ khác là giờ đây mỗi Tab sẽ có thêm ảnh icon trước và ảnh icon sau khi hover vào mục nhỏ trong Tab. Các bạn thêm ảnh vào và xem thành quả nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Mọi nhu cầu thiết kế, in ấn và làm website, vui lòng liên hệ admin để được tư vấn nhiệt tình:
Thông tin liên hệ
+ Liên hệ: Lê Văn Thiện
+ Phone: 0972939830
+ Email: giuselethien@gmail.com
+ Website: www.giuseart.com
+ Flickr: www.flickr.com/photos/77493237@N07/albums
+ Behance: //www.behance.net/giuselethien
+ Pintesest: //www.pinterest.com/giuselethien/pins